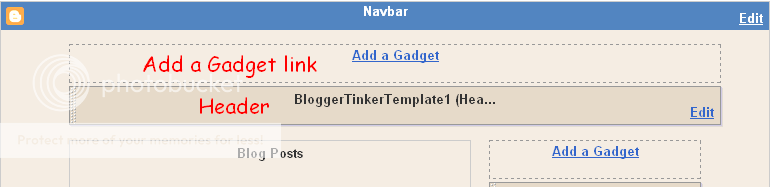
In this tutorial I will be guiding you on how to put Navigation Tabs in your blog using CSS Tab Designer (look at my navigational tabs at the top of this blog layout). Don't worry about the technical stuff because this is just very easy. All you have to do is just COPY and PASTE codes! But before we can add our Navigational Tabs, I suggest that you read and perform my tutorial on how to put/add an additional widget/gadget (Add a Gadget link) in your Blogger Header.
 This is a step by step tutorial on how to put Navigation Tabs in your blog using CSS Tab Designer.
This is a step by step tutorial on how to put Navigation Tabs in your blog using CSS Tab Designer.1. Download the CSS Tab Designer installer HERE or visit their website at http://www.highdots.com/css-tab-designer/ . CSS Tab Designer is FREE!
2. Unzip the file and install the program.
3. Launch the CSS Tab Designer Program
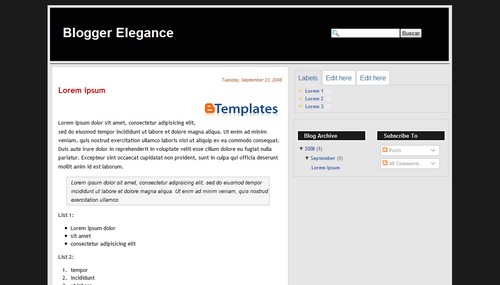
4. File -> Open samples... Double click on "Tab Menu 8.txt". Your window should look like the one below.
 You can choose any of the designs on the Tab Styles column but to make this tutorial simpler lets stick with the Tab Menu 8 (the Pink Navigational Tab Bar). Anyway, you can still use any of these designs using this tutorial.
You can choose any of the designs on the Tab Styles column but to make this tutorial simpler lets stick with the Tab Menu 8 (the Pink Navigational Tab Bar). Anyway, you can still use any of these designs using this tutorial.Note: The links on the Preview pane are DEAD LINKS, so navigate the tabs using the links on the Items Pane.
5. Go to C:\Program Files\CSS Tab Designer 2\styles\Tab Menu 8. Upload the files tableft8.gif and tabright8.gif to your Picasa or Photobucket or any image file hosting that you used. After uploading the image files, copy the FILE LINK (direct link) of your files to Notepad or any text editor. Example:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJd7fRnGP_3Mj7eZqPCMXZAgFg15ooYGtmprgdRd7y_OC7msTS7qLQ27CdrGdJmn5dQ3i-MiIgCHw5aIexyzmkH0MKNUEeFjvHD5KnSQFYEHtHIuUnn0OXzr298WkM1G8pt6GddzhK2jfx/s144/tableft8.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoM3JlNdJG4bnnf2A-btjhQViRVLPlSRHXvEo4HUqBeEoLdRgact_LATTKFQcSzazxHFcOxo4KN9CjdSy3CiyflfqtbqMPkHS0Am1j9sWFT3OL4HPOmuix3jHxkDik9riB1FMyc4k9-AK-/s144/tabright8.gif
6. Go back to CSS Tab Designer, click on the Code tab and copy the code that looks something like this:
7. Login to your Blogger account.
8. Backup you Template. PLEASE DO THIS!
9. Go to Layout-> Edit HTML.
10. Locate the code </b:skin>. Just before this code, paste the code that we copied from step #6
11. Locate the code background:url("tableft8.gif") and background:url("tabright8.gif"). Replace them with the FILE LINKS that we copied from step #5. It should look like
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJd7fRnGP_3Mj7eZqPCMXZAgFg15ooYGtmprgdRd7y_OC7msTS7qLQ27CdrGdJmn5dQ3i-MiIgCHw5aIexyzmkH0MKNUEeFjvHD5KnSQFYEHtHIuUnn0OXzr298WkM1G8pt6GddzhK2jfx/s144/tableft8.gif") no-repeat left top;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoM3JlNdJG4bnnf2A-btjhQViRVLPlSRHXvEo4HUqBeEoLdRgact_LATTKFQcSzazxHFcOxo4KN9CjdSy3CiyflfqtbqMPkHS0Am1j9sWFT3OL4HPOmuix3jHxkDik9riB1FMyc4k9-AK-/s144/tabright8.gif") no-repeat right top;
12. Click on SAVE TEMPLATE.
13. Lets now add a Home and an About Me Navigational Tabs. Click on Add a Gadget -> HTML/JavaScript link in your Header and paste the code below
<div id="tabs8" style="float:left;"> <ul> <li><a href="http://YOURBLOG.blogspot.com/"><span>Home</span></a></li> <li><a href="http://YOURABOUTMELINK"><span>About Me</span></a></li> </ul> </div>
If you want to add more navigational links then just add the code
<li><a href="http://YOUROTHERLINKS"><span>About Me</span></a></li>
14. Click on SAVE. Rearrange your Navigation the way you want whether you want it to display on top or below your Header.
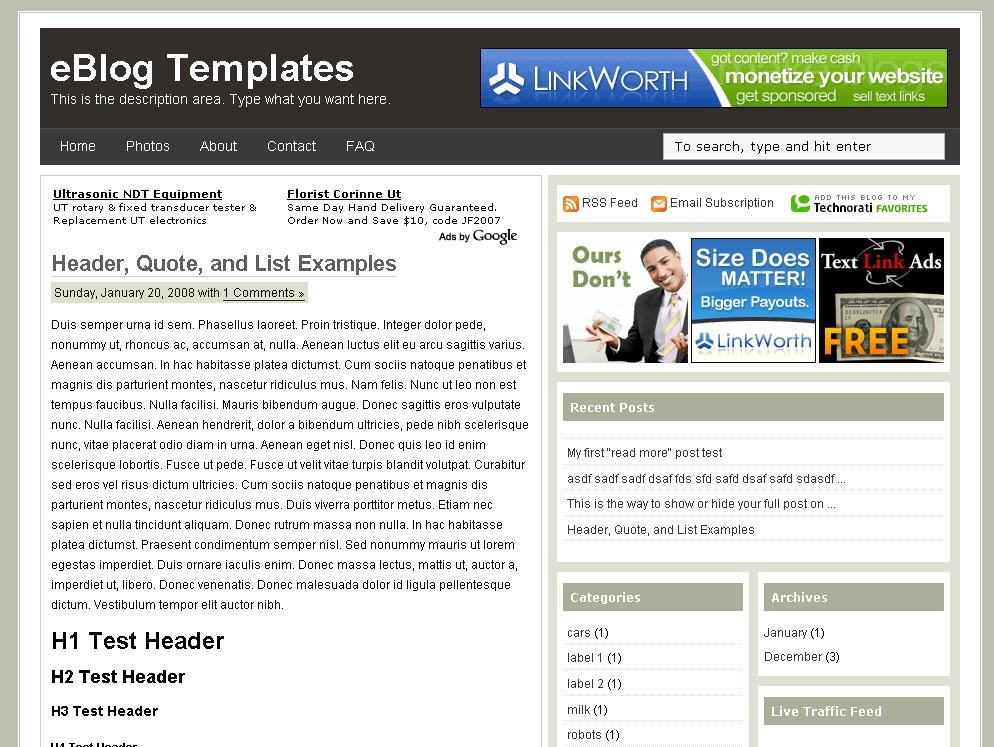
15. View your blog. You will now have a Home and About Me navigational links in your blog. Look at the header of my blog as a WORKING EXAMPLE.
If you have any questions, please don't hesitate to ask or drop a comment below. Happy Tweaking!