In this tutorial, I will guide you on how to put/add an Add a Gadget link in your Blogger Header. Or the other way to say this is how to put/add additional widgets/gadgets in your Blogger Header.
This is a step by step tutorial on how to put additional widgets/gadgets in your Header in Blogger.
1. Login to your Blogger account.
2. Backup you Template.
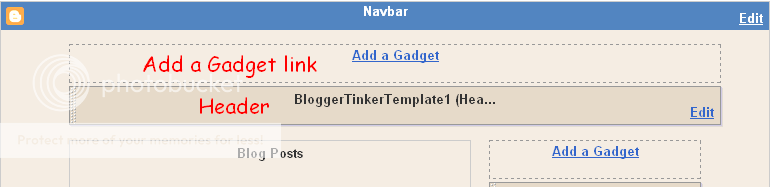
Assuming you are using the given default Blogger Templates (non-customized Blogger Template), your Layout should look like the one below. Your Header does not have an Add A Gadget link.

3. Go to Layout -> Edit HTML.
Locate the code
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
and replace it with
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
Explanation:
- We set the maxwidgets from 1 to 4 (actually as many widgets as you want) so that we can add additional widgets in to our Header
- We changed the value of showaddelement from no to yes so that we can now have the Add A Gadget link (obviously so that we can add additional widgets).
After performing the step above, your layout should now look like this

4. Locate the code
<b:widget id='Header1' locked='true' title='YourBLOGNAME (Header)' type='Header'/>
and replace it with
<b:widget id='Header1' locked='false' title='YourBLOGNAME (Header)' type='Header'/>
Explaination:
- We changed the value of locked from true to false so that we could rearrange our Header widgets the way we want (place widgets above or below the Header). Example the arrange would be
Widget1
Header
Widget2
or
Header
Widget1
Widget2
If we leave the locked value to true, the additional widgets can only be placed on top of the Header. So the only arrangement would be
Widget
Widget
Widget
Header
5. Click SAVE TEMPLATE and go back to Layout (Page Elements). Notice that we already have an Add a Gadget link in our header. Now you can already add a widget or gadget in your Blogger Header, below and/or above your Header Widget. Enjoy!

In my next post I will teach on how to put/add Navigational Tab Links in your Header like the one on my blog or any of the designs below:

If you have any questions, please don't hesitate to ask or comment below ^_^.



























16 comments:
Very helpful. Thanks for great info.
Your welcome ^_^
Very useful info. Can't wait to follow you how to create those tabs!!!
Thanks a million!
Thanks Belle Chen ^_^
SO HELPFUL - thank you so very much for this wonderful tutorial. You should be a computer instructor - great examples, very clear. I followed your steps and I think I've got it. Now moving on to your next post...
Thanks Monica LeMoine! ^_^
I am not a Computer Instructor but I am planning to become one in the future ^_^
How to put Recent Posts/Recent Articles widget in your Blog
thanks for sharing the tutorial with us.
Your welcome Tania ^_^
've also got a blog running a classic template though (not hosted on blogspot) and am looking for a way to get a Tag Cloud just below the header there as well. The Tag Cloud itself isn't the problem, but do you have any idea on how to get it below the header?
Any help will be much appreciated of course. Hope you'll keep churning out good stuff like this, added you to my blogroll.
Hi 43Something,
Search for "header-wrapper" and try to edit your code from there. Thanks for adding me into your blogroll ^_^
Hope this helps =)
thanks!! very helpful :D
Wow! that took care of one of my biggest issues with the standard Blogger templates, now I need to find out about a scrolling marque.
Thanks.
Help--I've done these exact steps over & over again on a testing blog that I have & I can successfully add only ONE widget(but only 1 of them, instead of 4, even though I always use your exact coding!!), & then when I get to the next step to unlock it, so I can move the add a widget BELOW the header, it will not work for me. In the end, after doing these steps over & over for more than 1 hour, I end up with only one Add a Widget & it only appears ABOVE the header & it's NOT moveable. What am I doing wrong? Here's the testing blog: http://glendastestingblog2.blogspot.com/
Hi Glenda,
Tried to access your blog but "This blog is open to invited readers only"
I just added my tabs to my blog ( http://johnbmarine.blogspot.com )! I thank you very much for this as I now have an easier way to offer various links to people.
Thanks a bunch, mate! :)
I dont see that first code in my Edit HTML section.
Post a Comment