
What is Adsense for Search?
AdSense for search is a free solution that allows publishers to place a search box on their site and earn revenue from relevant ads on the search results page.
AdSense for search offers you the following:
- choosing the content your users search: your site, a collection of sites you choose, or the entire web. You can also prioritize and restrict search to specific sections of sites.
- customization of look and feel - you choose the colors, location of the ads, and the option to host the results on your site or have Google host them for you.
- monetization of search results pages with targeted ads.
This is a step by step tutorial on how to setup/put/install Google Adsense for Search.
1. Login to your Google Adsense Account.
2. Click on Adsense Setup tab.
3. Click on Adsense for Search.
4. In the Search Type field, you have the option to select either Only sites I select or The entire web. It would be best that you choose Only sites I select considering that you don't want your visitors to leave your site.
5. In the Selected sites field, enter your blog or web URL, in my case I entered http://bloggertinker.blogspot.com
6. In the Optional Keywords, type the keywords that you want to use to tune your search engine result.
Example:
If your topic is about blogging tips, you enter the keywords: blogging, blog, blog tips, blog tutorials, adsense. Separate you keywords with a comma "," .
7. In the Site language field, select the primary language of your website.
8. In the Your site encoding field, I just leave the default value, which is West European Latin-1 (ISO-8859-1)
9. In the Country or territory for Google domain field, I just leave it as United States.
10. In the Custom channel field, I would suggest that you check Automatically create a new channel, if you have no idea what Channels are. I will make a detailed explanation on this in my future post but if you are curios about Channels consult Google's Channel Guide here.
11. Click Continue>>.
12. In this page, select the Look and Feel and the Text Box Length of your Search Box. See the Sample on this page so that you will know how your Search Box would look.
13. Click Continue>>.
14. In the Opening of search results page field, I suggest that you select Open results on Google in a new window. This way you don't have to worry about your layout getting messed up because of the search results. But of course it is up to you if you want to choose other options.
You also have the option to put a Logo on you search result window by providing the image URL in the Logo image URL field.
15. Click Continue>>.
16. Check the "Your use of these AdSense for Search features is subject to additional terms..."
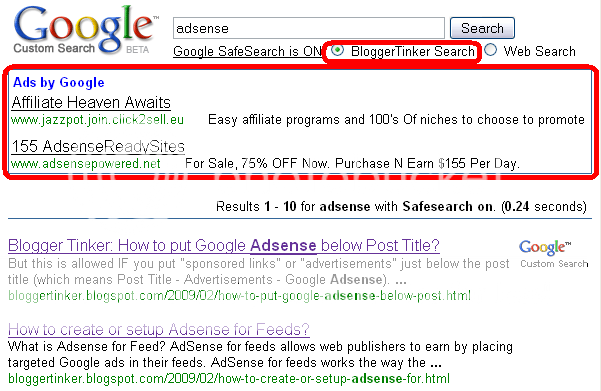
17. Name Your Search Engine if you want to, in my case I named it BloggerTinker Search. Try using my Search and you will see my search engine name at the top.
18. Click on Submit and Get Code. Copy the code.
19. Login to you Blogger account.
20. Click on Layout.
21. Adding the Adsense Search is just like adding your favorite widgets. Click on Add a Gadget and select HTML/JavaScript. Paste the Adsense for Search code and click on Save. Positon your Adsense Search on the location that you want.
 22. View your blog.
22. View your blog.The tutorial is a bit long right? Well, step by step tutorial is better than a tutorial that only talks on the most important parts. This way, beginners will also be guided in the correct direction. Test Your Adsense Search on you should see ads on your search result window, something like the below the title of these post or click HERE for a search test on this site.